
Rispondo is the tool you need to test and develop your responsive website.
Performing tests could not be more accurate:
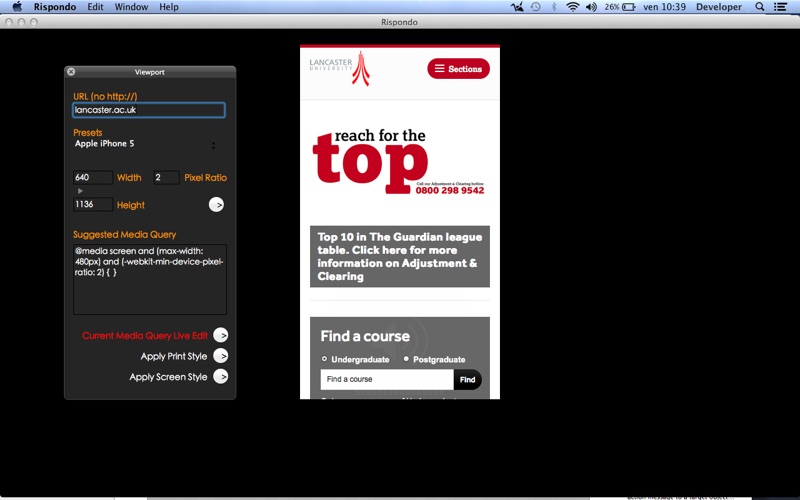
choose resolutions from a preset list of devices in order to simulate the website behavior with most common tablets and smartphones on the market;
choose from 5 generic resolutions to build your media query (the Bootstrap approach);
set custom width, height and pixel ratio;
swap height and width to simulate the device rotation;
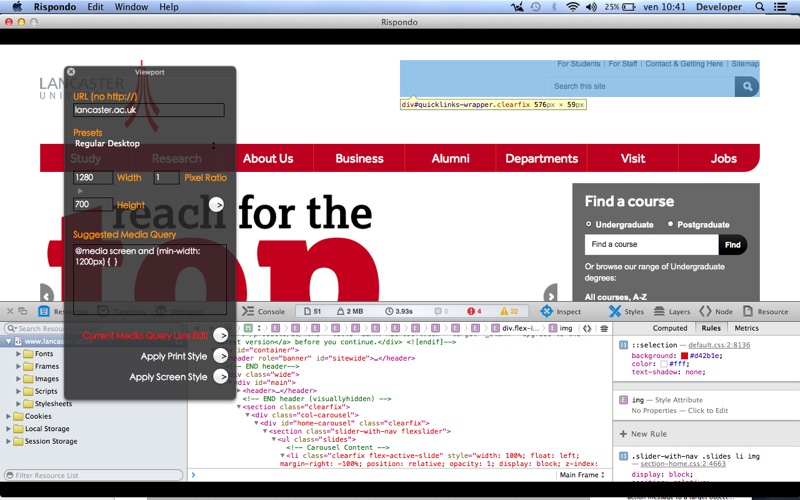
see the suggested media query for the chosen device;
apply and test print and screen media query;
avoid the "retina" mistake: Rispondo is aware that the modern devices resolution is often not equal to their available browser viewport. Thats why it takes pixel ratio density into account!;
Rispondo helps you develop your responsive website as well:
take advantage of the full developer console in the live preview screen, as in the operative system browser;
get your hands on the embedded ACE editor to inject CSS for the current media query and preview changes, even if your website is online;
finally copy CSS code to the clipboard;
On-line help is at ibinsen.com